WP Inventory Item Listing Actions
These actions allow you to expand the functionality of the inventory listing, hooking into both the table and the card-style item display format.
Full Table Listing
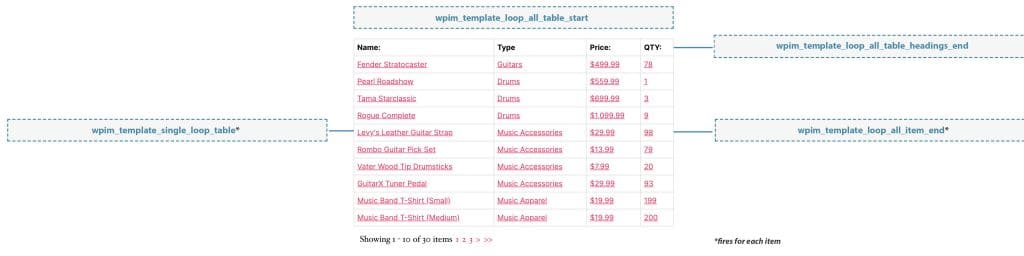
These hooks are available in tables that display all inventory items.
wpim_template_loop_all_table_start: This action is triggered before the listing table.wpim_template_loop_all_table_headings_end: This action is trigger after the heading rowwpim_template_single_loop_table: This action is triggered before each item row.wpim_template_loop_all_item_end: This action is triggered after each item row.
The hook wpim_template_loop_all_table_start does not pass any arguments.
The hooks wpim_template_loop_all_table_headings_end and wpim_template_loop_all_item_end pass an $arg that is a string with the value table.
The hook wpim_template_single_loop_table passes the argument $inventory_display, which is an array containing all of the fields set to display in the listing.
Below are several examples of how to hook into each of these actions:
add_action( 'wpim_template_loop_all_table_start', 'custom_before_table' );
/* Echo a notice before the listing table */
function custom_before_table() {
echo "Don't see what you're looking for below? Contact us for a list of specialty items.";
}
add_action( 'wpim_template_loop_all_table_headings_end', 'custom_table_headings_notice' );
/* Echo an extra table header, and then... */
function custom_table_headings_notice( $arg ) {
echo "<th>Satisfaction</th>";
}
add_action ( 'wpim_template_loop_all_item_end', 'custom_after_item_function' );
/* ...Echo an extra td element after each item */
function custom_after_item_function( $arg ) {
echo "<td>Satisfaction Guaranteed!</td>";
}
add_action( 'wpim_template_single_loop_table', 'custom_before_item_function' );
/* Echo an extra td element before each item */
function custom_before_item_function( $inventory_display ) {
echo "<td><em>Click below for full item details</em></td>";
}
Category Table Listing
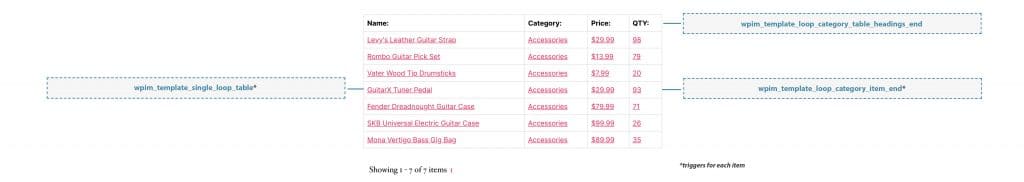
These hooks are available in tables that only display a specified category, using the shortcode options. Note that the wpim_template_loop_all_table_start action is also available for these tables.
wpim_template_loop_category_table_headings_end: This action is triggered after the heading row.wpim_template_single_loop_table: This action is triggered before each item row.wpim_template_loop_category_item_end: This action is after each item row.
The hooks wpim_template_loop_category_table_headings_end and wpim_template_loop_category_item_end pass an $arg that is a string with the value table.
The hook wpim_template_single_loop_table passes the argument $inventory_display, which is an array containing all of the fields set to display in the listing.
Below are several examples of how to hook into each of these actions:
add_action( 'wpim_template_loop_category_table_headings_end', 'custom_table_headings_notice' );
/* Echo an extra table header, and then... */
function custom_table_headings_notice( $arg ) {
echo "<th>Satisfaction</th>";
}
add_action ( 'wpim_template_loop_category_item_end', 'custom_after_item_function' );
/* ...Echo an extra td element after each item */
function custom_after_item_function( $arg ) {
echo "<td>Satisfaction Guaranteed!</td>";
}
add_action( 'wpim_template_single_loop_table', 'custom_before_item_function' );
/* Echo an extra td element before each item */
function custom_before_item_function( $inventory_display ) {
echo "<td><em>Click below for full item details</em></td>";
}
Boxed Inventory Listing
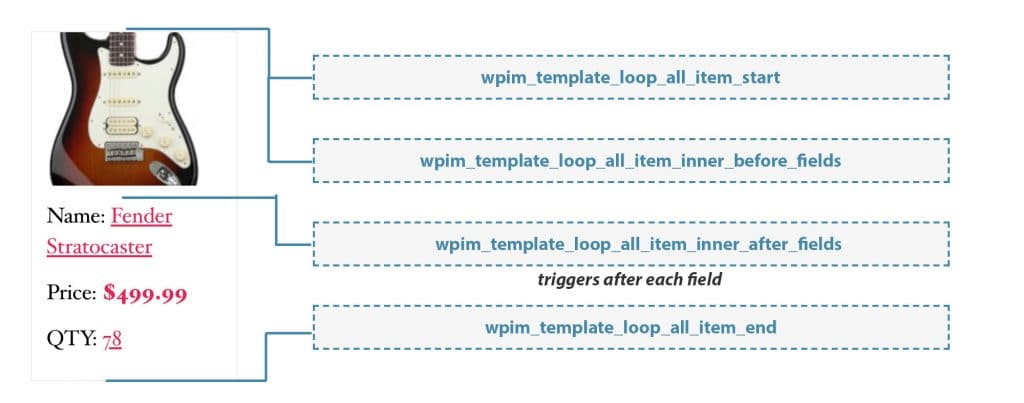
These hooks are available when the inventory listing displays each item as a separate box.
wpim_template_loop_all_item_start: This action is triggered for each item at the top of the box, before thediv.wpinventory_listing_innerelement.wpim_template_loop_all_item_inner_before_fields: This action is for each item, at the top of thediv.wpinventory_listing_innerelement.wpim_template_loop_all_item_inner_after_fields: This action is triggered after every field in the item box.wpim_template_loop_all_item_end: This action is triggered after each item, below thediv.wpinventory_listing_innerelement.
The hooks wpim_template_loop_all_item_start and wpim_template_loop_all_item_end pass an $arg that is a string with the value grid
The hooks wpim_template_loop_all_item_inner_before_fields and wpim_template_loop_all_item_inner_after_fields do not pass any arguments.
Below are several examples of how to hook into each of these actions:
add_action( 'wpim_template_loop_all_item_start', 'custom_before_item' );
/* Echo a notice before each item */
function custom_before_item( $arg ) {
echo "<em>Click each " . $arg . " item for full details</em>";
}
add_action( 'wpim_template_loop_all_item_inner_before_fields', 'custom_before_fields' );
/* Echo a title for each inventory item */
function custom_before_fields() {
echo "<strong>Item:</strong>";
}
add_action( 'wpim_template_loop_all_item_inner_after_fields', 'custom_field_break' );
/* Echo a break between each field */
function custom_field_break() {
echo "<div style='height: 5px; border-bottom: 1px dashed #666'></div>";
}
add_action( 'wpim_template_loop_all_item_end', 'custom_end_notice' );
/* Echo a satisfaction notice after each item */
function custom_end_notice( $arg ) {
echo "Satisfaction Guaranteed!";
}